Fluid Topics is proud to announce the launch of version 4.3, marked by great innovations powered by Generative AI, new UI Designer improvements, the case deflection overview screen and major additions to our Analytics screens.
Generative AI
Generative AI is on everybody’s agenda. And it’s readily available in Fluid Topics to support your projects without the need to be an IT expert.
First, we implemented semantic search capabilities, a pillar of GenAI when building RAG or chatbots. Alongside our Taruqa keyword search, we are now able to perform similarity searches by computing embeddings of your content stored in a vector database. We’ve created a public API to leverage this added semantic search engine, with a format similar to our clustered search.
We’ve also added support for instructing LLMs from third-party providers, starting with OpenAI, and Microsoft Azure.
By combining semantic search and external LLMs activated by prompt templates, it becomes easy to create RAG – Retrieval Augmented Generation – powered features. As always with Fluid Topics, it only takes a few clicks through the Administration menu: you can create and manage scenarios, write your own prompts, and link them to the LLM (Large Language Model) of your choice.
UI Designer Enhancements
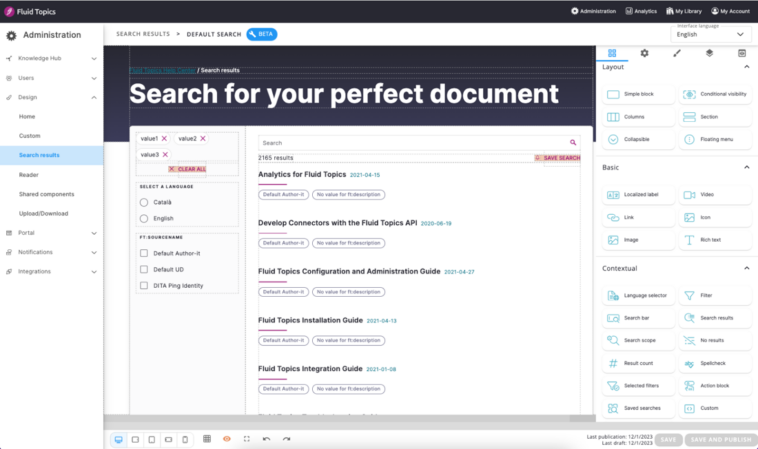
We are pushing further the boundaries of low-code/no-code UI design. Find out more about our enhanced version of the Search Result designer.
This version contains the following features:
- Contextual components: Saved searches, Filters, Spellcheck…
- More Action blocks such as: Clear filters, Load more…
- The possibility to design a customized No results component.
For an even easier customization experience, a default Search results page with all existing components already laid out is available. It is then possible to further customize it, and to adapt it to your own visual identity.

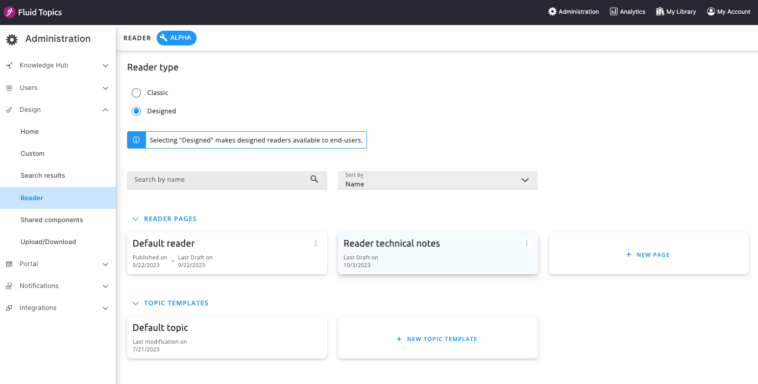
The Reader designer — still in alpha version — benefits from the following improvements:
- The possibility to design different Reader page templates (which apply to shared personal books), and to activate them based on metadata rules. This means that it is possible to display a knowledge-base article in a specific way, and a reference guide article in another.

- More Action block features are available, such as Add bookmark or Add to personal book.
- An admin reader mode has also been added, to let specific users dynamically switch back to the classic Reader page.
We’ve also made all designers more user-friendly by:
- Adding new WYSIWYG components, such as the floating menu,
- Supporting some CSS pseudo-classes, for instance, :hover or :active,
- Improving the Conditional visibility component: the content it contains appears or not depending on rules that use document metadata, the authentication status of users, or their roles.
Connectors
DITA-OT connector
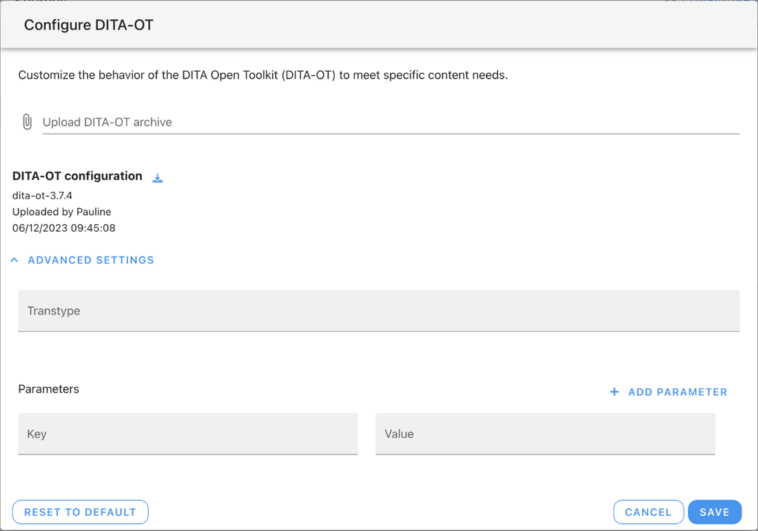
- Parameters configuration: It is now possible to configure the DITA-OT transtype and parameters directly in the Configure DITA-OT screen. It is also possible to restore the default version of DITA-OT using the Reset to default button.

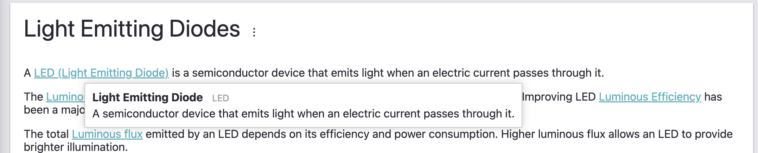
- Glossary references: We’ve also improved the display of glossary terms for DITA and Paligo. Users can select glossary terms, which opens a tooltip revealing their definition or acronym (if defined in the source content). This is available for
<term>elements referencing a<glossentry>element for DITA content; or glossary topics for Paligo content.

Paligo connector
Support for the data-resource-title attribute: The data-resource-title attribute in a Paligo document’s table of contents is now supported, and Fluid Topics turns it into the paligo:resourceTitle metadata key.
It allows users to create stable links.
OpenAPI connector
Custom metadata inheritance: the OpenAPI connector will now propagate by default a document’s custom metadata to all its topics.
Markdown connector
Support for admonitions and tabbed content: The Markdown connector has been improved to support admonitions and tabbed content.
Admonitions and tabbed content in Markdown generate HTML without specific styling. To style it, use CSS styling.
Analytics
Sources
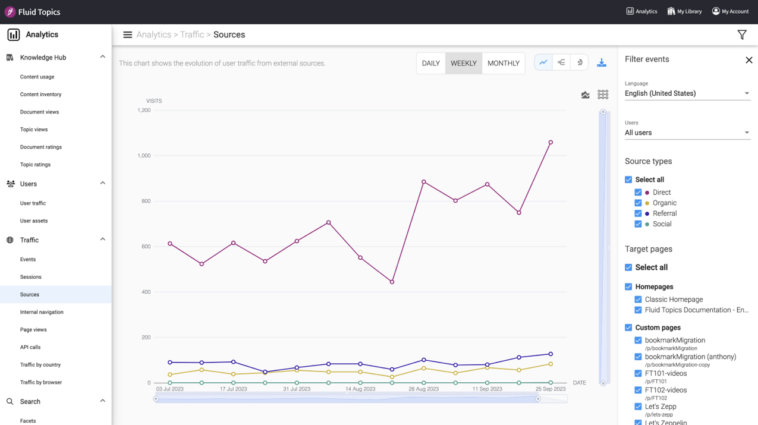
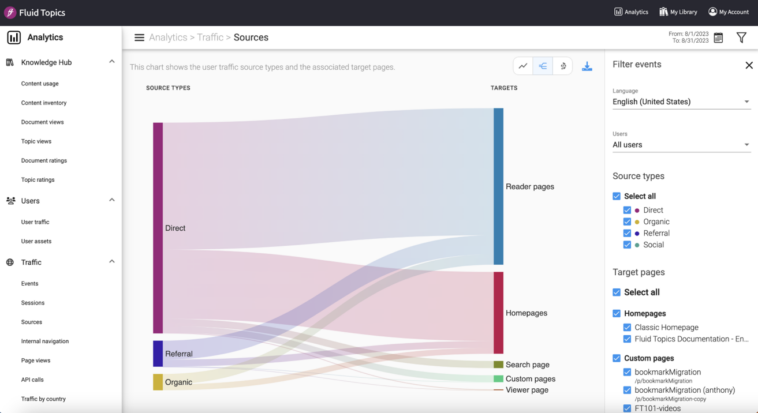
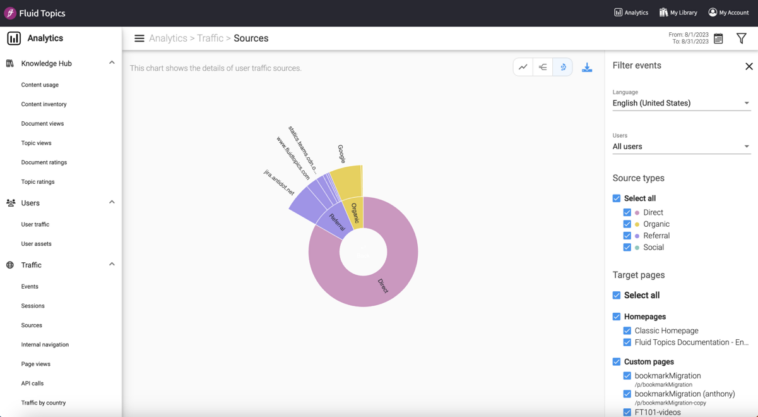
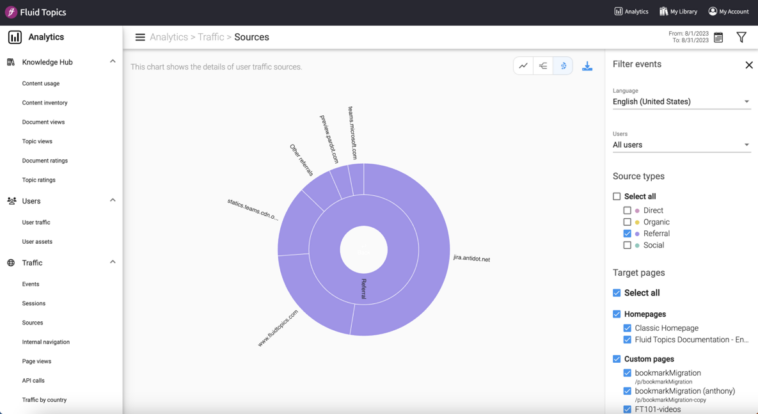
Three new screens have been added to the Traffic>Sources section of the Analytics menu. These screens are designed to provide data about the users’ points of origin.
- The Traffic sources screen (a time series chart) displays the evolution of traffic to a Fluid Topics portal between four types of sources: direct, organic, referral, and social.

- The Sources destination screen (a Sankey diagram) displays where users land on a portal (Homepages, Custom pages, Reader pages, Search page, Viewer page) depending on the source type.

- The Sources detail screen (a sunburst chart) provides further insight into the details of the users’ points of origin. It displays the most common search engines or URLs leading to a portal.


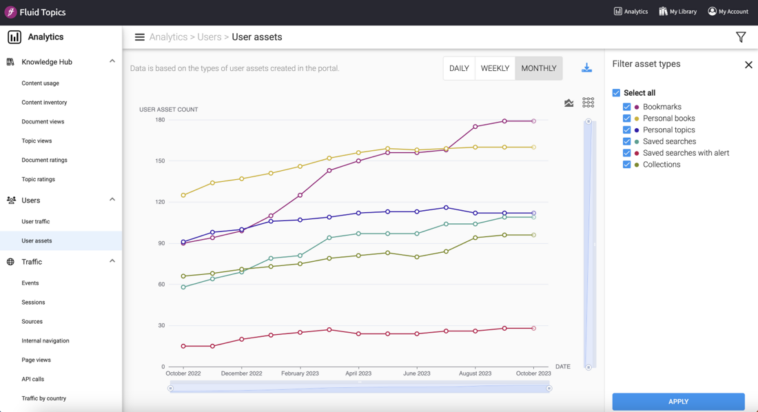
New chat colors for improved accessibility
The contrast of the color set of the new analytics charts has been improved to fit all users’ needs. This new color set is currently being applied to all analytics screens.

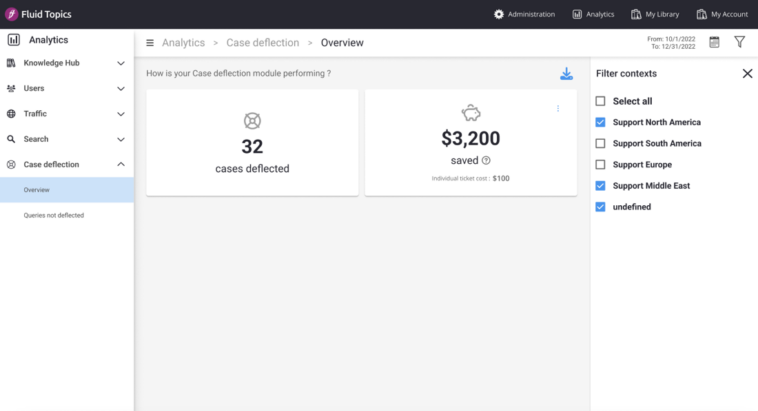
Case Deflection Overview
The Overview screen of the Case deflection module is now available. This screen is designed to measure the performance of the Case deflection module (number of cases deflected and the corresponding amount of money saved).
It is possible to implement multiple case deflection modules, each with its own context (by product, for A/B testing, etc.), and filter the metrics by context.

For more information, check the full release note
Please give this new version a spin
and let us know what you think.
If you want to know the roadmap and participate to the choices of the next features, feel free to contact us.
We develop Fluid Topics for you.
