Wait a minute, are you planning to build a portal or a website? Oftentimes teams mix up these two platforms when planning content projects, so we’re here to clear up the confusion. The truth is, these digital platforms are both essential for facilitating communication between a company and its users. However, there are several key differences platform owners must understand to maximize results, starting with their purpose and objectives.
What is a Website?
A website is an online resource containing related webpages that are identified by a common domain name and accessible through the Internet. Websites aim to inform readers about products or services and engage them with beautiful designs and catchy headlines.
Corporate websites promote their brand and services. This may include highlighting product features and capabilities, providing information on how they tackle domain-specific problems, and sharing customer use cases to showcase their successes. Alternatively, e-commerce websites promote shopping experiences with the purpose of convincing readers to make a purchase. Finally, informational websites, such as news outlets, aim to provide insights and updates on topics of public interest, and personal blogs share experience-based knowledge and expertise.
What is a Documentation Portal?
Documentation portals or doc portals aim to provide a single point of access to the tools, resources, and information that users need to achieve tasks or respond to product-specific requests. The goal is to centralize important information and streamline access to that knowledge in a way that enhances the user experience. This is crucial when 65% of knowledge workers report spending up to two hours a day looking for mission critical information. Plus, if employees can’t find information, then it’s unlikely customers can either. Hence, why doc portals that centralize content in a single location — be it internal or an external resource center — are so valuable.
Keep reading to break down seven key differences between a website and a documentation portal. Then explore how Fluid Topics accelerates doc portal development, so you can get crucial information to your users faster and start seeing ROI sooner.
7 Differences Between a Documentation Portal and Website
1. Content Types
Websites: These digital platforms offer a variety of marketing and product-based content. Site visitors often visit websites to learn about products or services, get to know the brand, find contact information, or make purchases or inquiries. Therefore, the content available is meant to address these needs and may include product pages, industry pages, customer case studies, blog articles, eBooks, and more. Users searching for troubleshooting information sometimes first check websites, so companies will often include links from their site to a self-service doc portal.
Portals: Doc portals usually contain a wide range of product and technical content. This content may include, but is not limited to, user manuals, installation procedures, configuration instructions, troubleshooting articles, API reference guides, and knowledge base articles. Each type of content seeks to provide knowledge whether it be for product support, maintenance instructions, or sales enablement insights.
2. Owners and Publishing
Websites: Typically, a company’s marketing team owns their corporate website, where they distribute and update content on each page with help from developers and the product team. The marketing team publishes new content through tools like a CMS or headless CMS as they need a solution that builds pages quickly, hosts unstructured content like eBooks and blog articles, and implements creative visual designs on each page.
Portals: In contrast, doc portals are often managed by technical writers under the product or engineering teams. Most of the content is written by the technical writers themselves, but other content may be written by other stakeholders from across teams and included in the portals. This content may be developed using a range of tools, from advanced component content management systems (CCMS) to more familiar platforms like Microsoft Word, Google Docs, Markdown, or internal wikis. Regardless of the source, the content is usually reviewed, standardized, and formatted before being published to ensure consistency and quality across the portal.
3. Audience Types
Websites: With a website, companies want as many people to visit them as possible, so the audience is broad. Websites attract various user groups including potential and return customers, partners, investors, media representatives, and PR professionals.
Portals: Documentation portals, on the other hand, have clearly defined user groups. Portal content may be generic for all users or specifically tailored to precise user types (e.g., customers, employees, resellers). The material available in portals tends to be more technical, operational, or confidential in nature, including items like product knowledge, support material, and internal documentation around processes.
4. User Access Management
Websites: To access a website all you need is a URL, and the page is available for browsing. You don’t even have to know the URL; you can search for a company on a search engine like Google or Bing and then click through the site to find the information you need. The key is that websites are made of publicly indexed pages. They may include gated content, but even this content is accessible to most anyone in exchange for basic contact details like your name, email, and phone number.
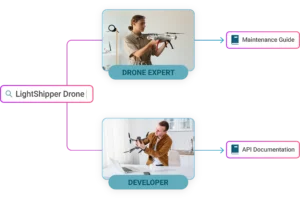
Portals: Users may also use URLs to access a documentation portal, but in contrast with a website, many portals require authentication (e.g., via internal realms, LDAP, or SSO) to view certain content. First and foremost, this enables companies to protect confidential information. It also helps deliver precise content to the right users. For example, an organization can provide a service partner with the exact product details for the specific machine they’re responsible for maintaining to limit the duration of interventions. Portal admins regulate content authorization by creating custom user groups and setting rules based on content metadata. That way search results will automatically filter out content a user isn’t authorized to view or that isn’t relevant to their job and profile.

5. Interactivity and Engagement
Websites: User interactivity on a website is typically limited to reading content, submitting forms for gated content or to sign up for events, and searching for information either via search bar or through conversational chatbot support. These are rather simple interactions without direct contact between the users and content owners.
Portals: Documentation portals offer the capabilities needed to design and provide more interactive user experiences. For example, they allow users to access personalized dashboards or use new GenAI tools for tasks like summarizing documents or translating content. Many portals also incorporate chatbots to assist users in real time. These features make portals significantly more user-focused and dynamic. Moreover, docs portals offer unique opportunities for two-way communication between users and content owners. By encouraging users to leave feedback and rate content, they provide direct insights for technical writers on how to optimize documentation.
6. Branding and Design
Websites: Websites put a significant emphasis on branding and design, making these creative processes key steps in building a website. Site owners prioritize visual appeal, using high-quality imagery, animations, interactive elements, and elaborate design layouts to create an engaging, unique experience. Each aspect of a website’s design is meant to reflect the company’s carefully curated brand identity and marketing goals.
Portals: While teams also customize documentation portals to follow brand guidelines including color palettes and logo usage, their goal isn’t to create something as visually creative as a website. Portals emphasize usability, readability, and accessibility, all of which result in a more restricted design. Nevertheless, brands need to create continuity between their website design and documentation portal.
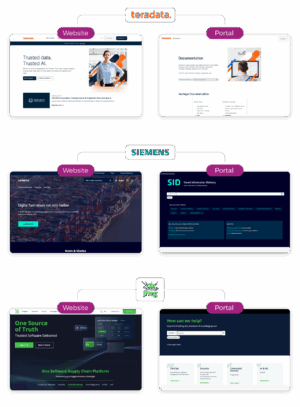
Real-World Examples
To visualize the difference between a website and a documentation portal, we’ve pulled some side-by-side examples from Fluid Topics clients.
7. Content Analytics
Websites: Most marketing teams use Google Analytics and SEO tools like SEMrush or Ahrefs to track website performance and user needs. These analytics platforms provide insights into metrics such as organic traffic, bounce rate, backlinks, and keyword search results which help teams track page engagement and site visibility. When teams analyze metrics, they receive insights at the page level. The goal is to use these metrics to update SEO or SEA campaigns, better understand the user journey, and optimize brand visibility.
Portals: There is some overlap between the metrics for websites and portals, but in addition to traffic and engagement rate analytics, the most advanced portals track more specific documentation-relevant metrics. This includes analytics like content ratings, case deflection, searches with no results, and user metrics (e.g., bookmarks, session journey, active users, etc.). Additionally, any metrics around content traffic and engagement may be tracked at both the document and topic level in a portal. These metrics are more detailed than website metrics because teams use them to make continuous updates to documentation to enhance access to technical and product knowledge.
Core Features that Fluid Topics Provides
Fluid Topics offers an AI-powered documentation portal to empower customers, partners, and employees with up-to-date information via self-service experiences.
- Out-of-the-box portal: We offer a fully functional documentation portal that can be deployed quickly and effortlessly.
- Portal designer: Fluid Topics’ Portal Designer allows you build to customize your portal using an intuitive WYSIWYG editor. You can create home pages, search result pages, and reader page templates while personalizing layouts, branding, and other design elements with complete autonomy.
- Seamless integration with content sources: Teams can easily connect documentation from across content sources and formats to a centralized knowledge hub. This repository unifies all content, cutting out the need to reformat any content before it’s published.
- Advanced search: Our portal combines keyword and semantic search to provide relevant content for each user’s personal context and needs quickly. Our robust metadata management system allows companies to tag content with detailed labels to enhance search result relevance. Our adaptable search engine is also AI-compatible and able to seamlessly power GenAI applications like chatbots for a more conversational search experience.
- Mobile responsiveness: Fluid Topics UI is fully responsive and optimized for a native mobile user experience.
- Interactivity opportunities: Users can save favorite content, interact with AI widgets and engage further through commenting, rating, and sharing to create a dynamic and interactive experience.
- Dedicated analytics: Portal admins have access to extensive metrics including complete user session journeys, in-depth search analytics, document traffic, content ratings, and additional insights.
- Authorization control: Robust access control features ensure that the right people gain access to the right content. Whether serving public-facing knowledge or securing internal documentation, visibility can be tailored by user group, content metadata, and more, all without compromising user experience or security.
Conclusion: Complementary, Not Competing
If you’re offering a technical product or service, you really need both a strong website and solid documentation. Your website helps draw people in and explain what you do, while your docs portal keeps them engaged and supported over time. Overlooking their differences can lead to confusion and frustration, especially when you’re trying to scale a product.
However, you cannot manage a website like a doc portal, so you need the right teams with the right tools to manage the two digital sites. If you want to dive deeper into the world of documentation portals and how they’re shifting in the era of AI, download our Guide to AI-powered Doc Portals for expert insights and best practices. Then get back in touch with us to launch your own portal in no time.
Latest post