Easily design your own documentation portal exactly the way you want. With the Fluid Topics Page Designer and its WYSIWYG editor, get the freedom and flexibility to tailor your knowledge center in a snap.
Create A Complete Customized Experience
Design Your Own Portal
In Full Autonomy
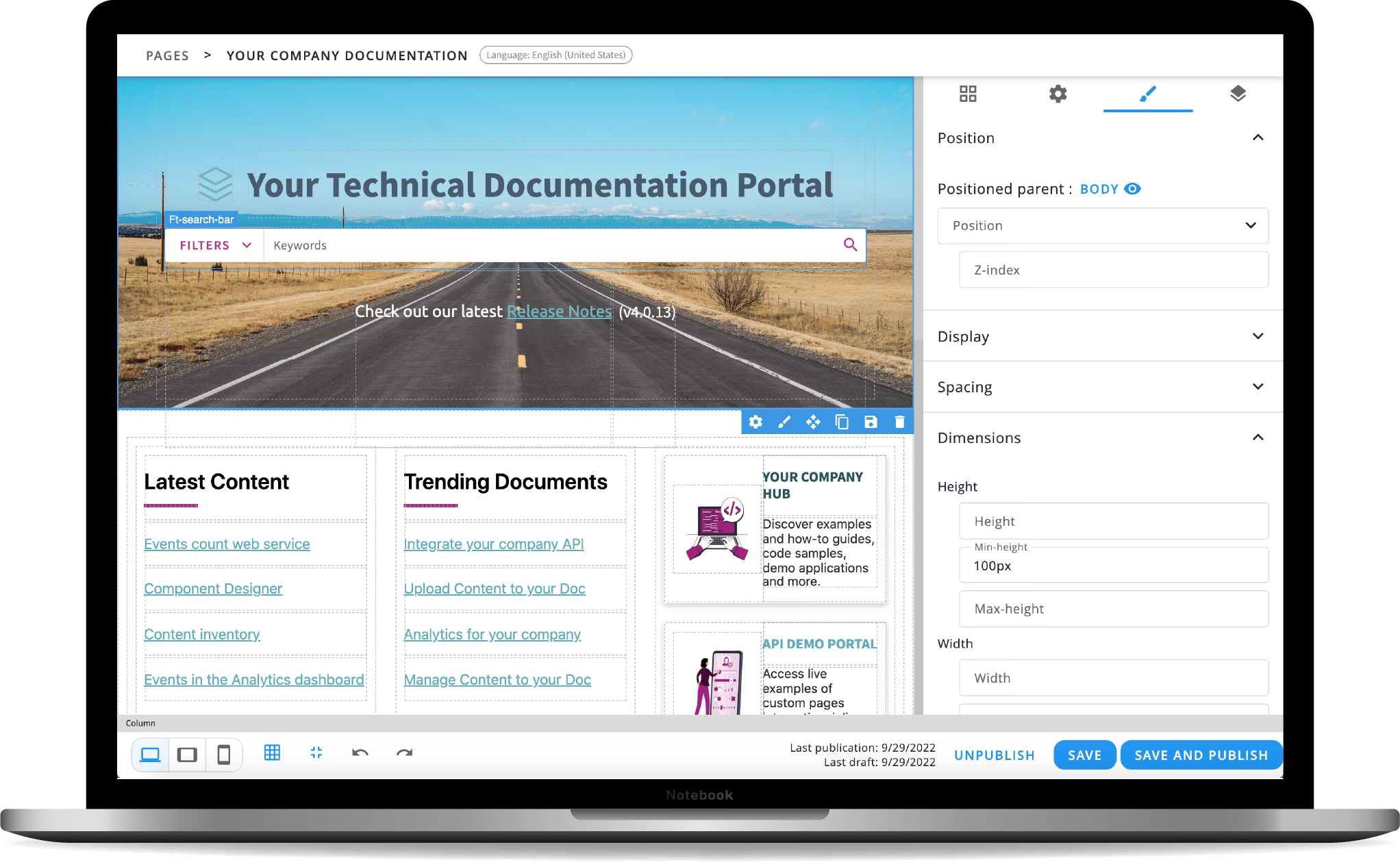
The Page Designer enables you and your team to easily build and customize your documentation portal with a variety of “drag and drop” components through our WYSIWYG editor. You can create different home pages and landing pages, personalize layouts, branding and other design elements in full autonomy. Adapt your portal to fit your needs.
Grow Without Limits,
Personalize the Experience
The Page Designer offers the possibility to design as many pages as you need. You can add both, basic components such as rich text, images and videos, or special components such as a search bar, topic content or custom components that let you write your own code. You can also personalize the content experience by adding specific results depending on your customers’ profiles or product lines. You’re in control, no development skills required.


Your Documentation Portal
Optimized for Mobile
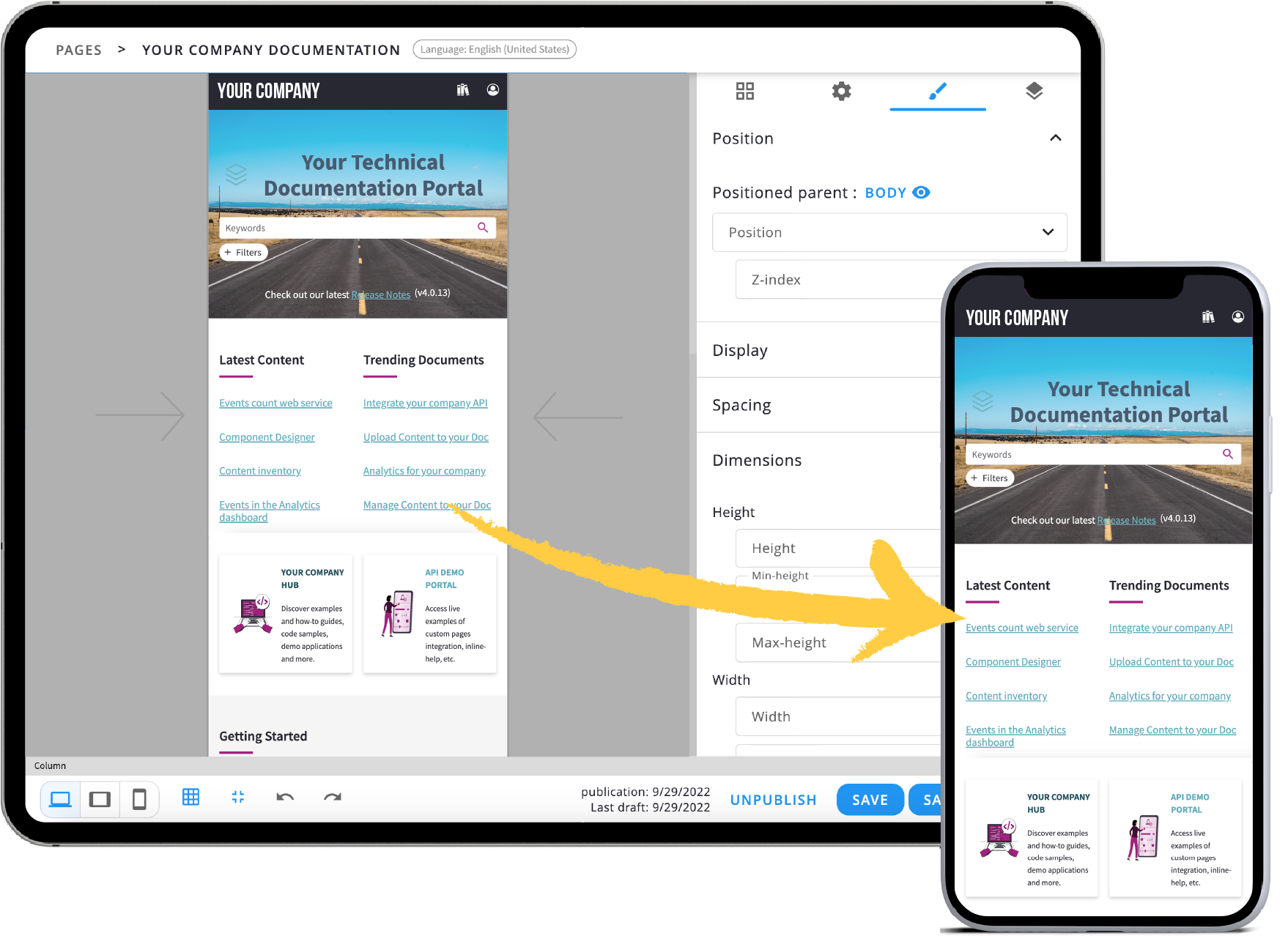
The Page Designer will automatically convert your portal’s desktop design and content into a mobile version. It will resize, hide, shrink, or enlarge your page. You will also benefit from different mobile styles so everything will look great in your documentation portal, on any device.
A Multilingual Solution
For Your Global Audience
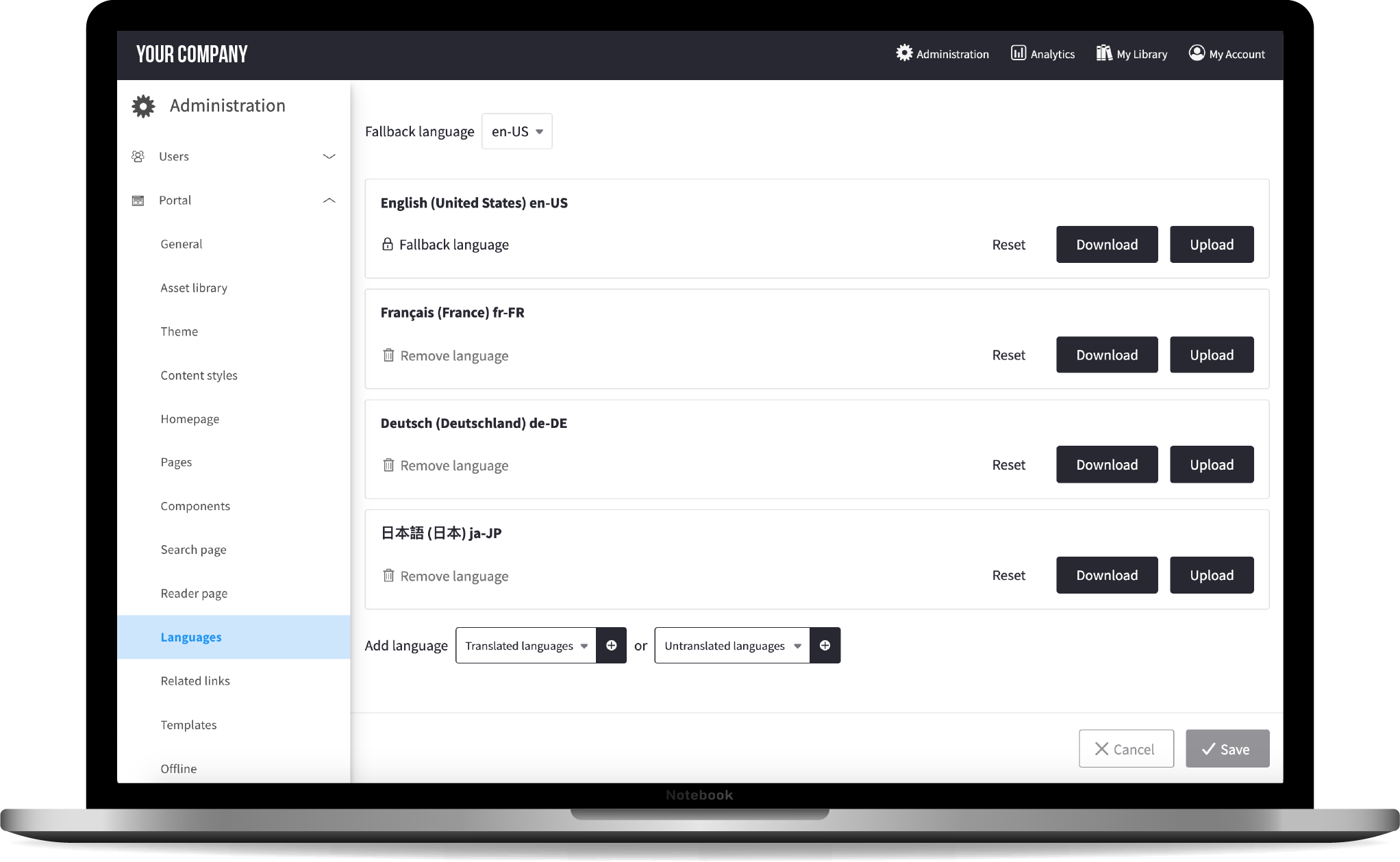
Easily localize your portal’s user interface and get more value from your multilingual content. Save time and money with the rapid implementation of your portal and quickly reach your international customers. Fluid Topics currently supports over 23 languages.

Explore More Page Designer Capabilities
WYSIWYG Editor
With out-of-the-box widgets and an easy-to-use interface, Fluid Topics makes it simple to design your portal
Manage Search Preference
Admins can manage search personalization and provide dedicated content even for users who are not logged into the portal
Custom Components
Create custom components using HTML, JavaScript and CSS and make it your own
Download or Upload Pages
Facilitate backup and migration by downloading and uploading draft or published pages including assets
Asset Library
The Asset Library lets you add, update or remove images used for both the portal design and your branding style
Styling Properties
Use our styling properties to set the position, layout, spacing, sizing, border, background properties and more



